در این آموزش ما به شما کمک می کنیم تا به راحتی از CMS مجنتو 2 یا همان مدیریت محتوا در مجنتو 2 استفاده نمایید.تمام کارهایی که باید انجام دهید به صورت زیر است:
یک صفحه جدید اضافه نمایید
یک بلوک جدید اضافه نمایید
یک ویجت یا ابزارک جدید اضافه نمایید
با استفاده از سیستم مدیریت محتوای مجنتو 2 ، می توانیم صفحات جدید، بلوک های جدید و ویجت های جدید برای فروشگاه مجنتو 2 بسازیم.برای ساخت یک صفحه استاتیک رایج که بتواند قسمت هایی از کاتالوگ شما و یا اطلاعات دیگر کاربران را نمایش دهد، به راحتی می توانید این 3 عامل را با هم تلفیق نمایید.با استفاده از این دموی آموزشی به راحتی راهنمایی خواهید شد.
مرحله اول مدیریت محتوا در مجنتو 2:یک صفحه جدید اضافه نمایید
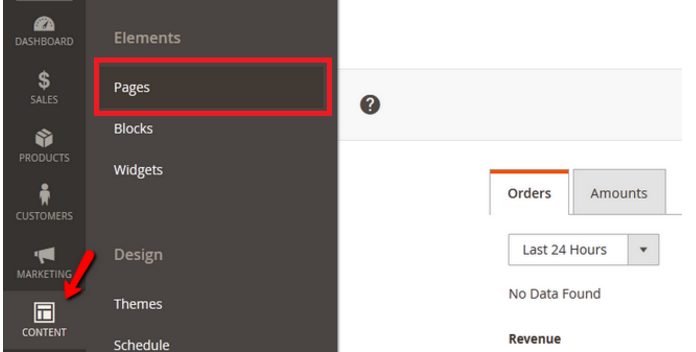
برای ساخت یک صفحه جدید در فروشگاه مجنتو2، ابتدا باید به بخش مدیریت متصل شوید،سپس به بخش محتوا> صفحات وارد شوید.

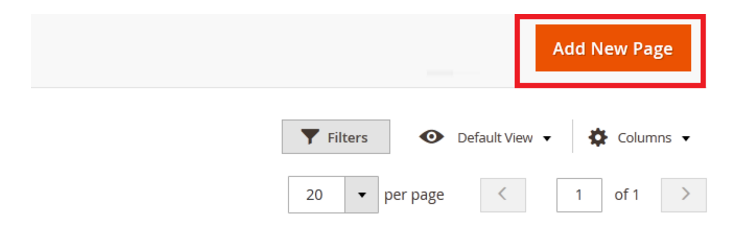
در این قسمت تمام صفحات فروشگاه خود را مشاهده خواهید کرد. بر روی دکمه “اضافه کردن صفحه جدید” کلیک کنید.
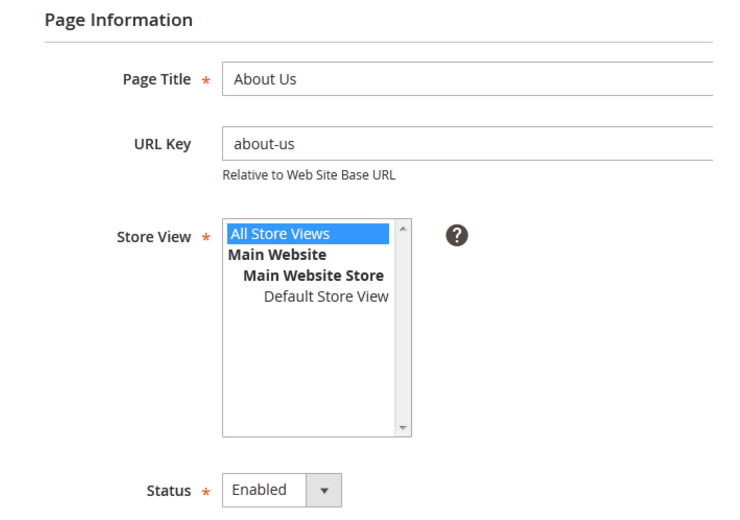
در اینجا شما می توانید نام صفحه را بگذارید و یک URL شخصی برای آن انتخاب کنید.همچنین می توانید تنظیم کنید که کدام یک از صفحات قابل دیدن باشند و می توانید آنها را در حالت “فعال یا غیر فعال” قرار دهید.(اگر صفحه را غیر فعال کنید، به صورت مخفی می شود)
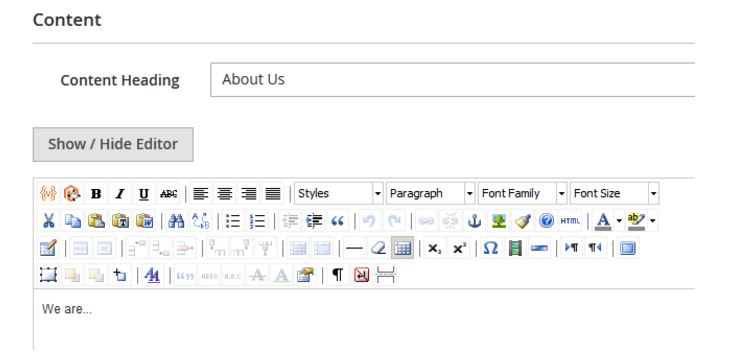
در تب محتوا شما می توانید برای صفحه یک تیتر انتخاب کنید، همچنین تمام محتوا و ویجت هایی که می خواهید در صفحه نمایش داده شود را اضافه کنید.
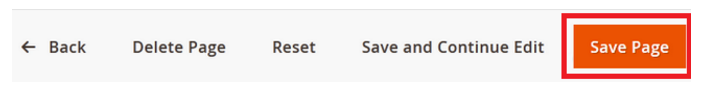
زمانی که تنظیمات صفحه را به اتمام رساندید، روی گزینه “ذخیره صفحه” کلیک نمایید.
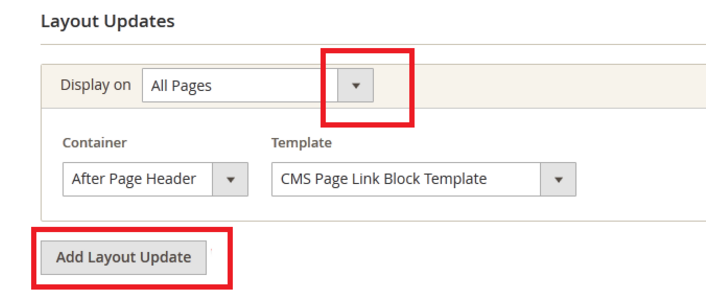
حال با استفاده از یک لینک ویجت جدید می توانید این صفحه را به هر قسمتی که می خواهید انتقال دهید.
برای مثال اگر قصد دارید این صفحه را به صورت یک لینک در صفحه اصلی سایت قرار دهید:
– به منوی ویرایش صفحه اصلی بروید
– تب محتوا را انتخاب کنید
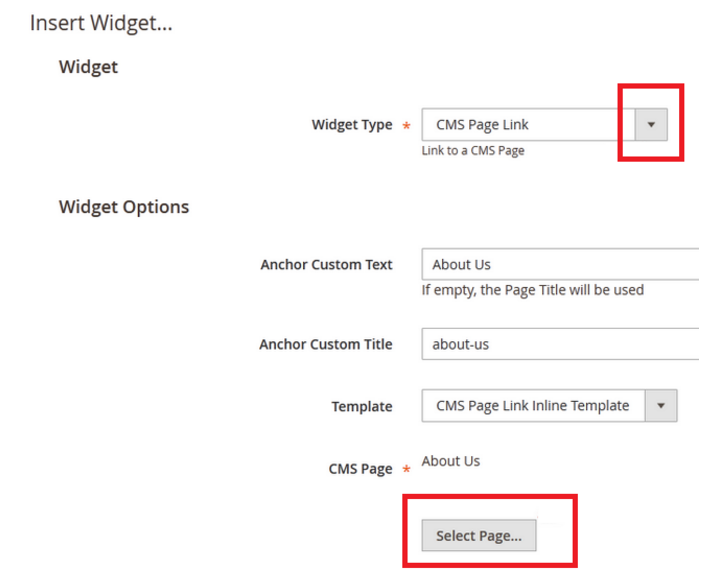
– روی دکمه” قرار دادن ویجت” کلیک کنید
پس از تنظیم و قرار دادن ویجت، به یاد داشته باشید که صفحه را ذخیره کنید و در صورت نیاز کش را تازه کنید.
مرحله دوم مدیریت محتوا در مجنتو 2: اضافه کردن بلوک جدید
در هنگام تعیین ویژگی های محصولات در صفحه اصلی می توانید با استفاده از بلوک ها، دسته بندی های مختلف ایجاد کنید.
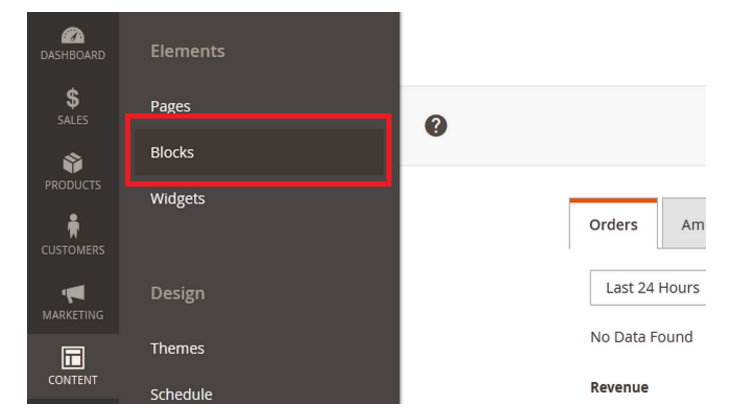
برای ساخت بلوک جدید به بخش محتوا>بلوک ها بروید
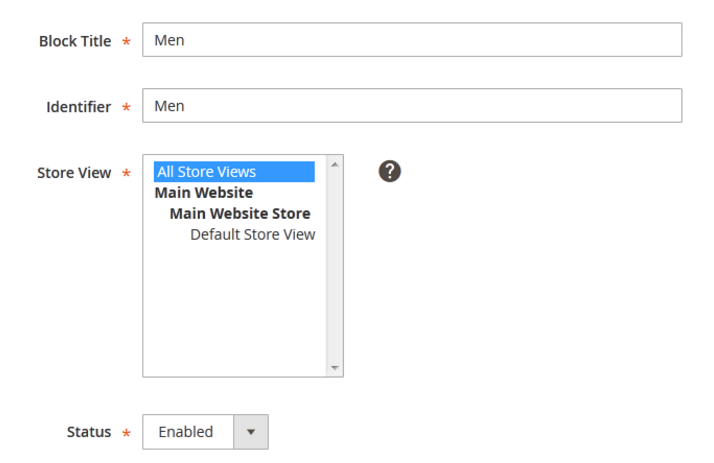
با کلیک بر روی ” اضافه کردن بلوک جدید”، یک بلوک جدید ساخته می شود و می توانید عناصر جدیدی را تنظیم کنید:
در هنگام تنظیمات گزینه ها به یاد داشته باشید که “شناسایی کننده” بسیار مهم است زیرا اگر بخواهید از این بلوک ها در صفحات استفاده کنید باید کد شناسایی را وارد نمایید.
زمانی که تنظیمات را انجام داده بر روی “ذخیره بلوک” را برای ایجاد بلوک جدید بزنید.
مرحله سوم مدیریت محتوا در مجنتو 2:اضافه کردن ویجت جدید
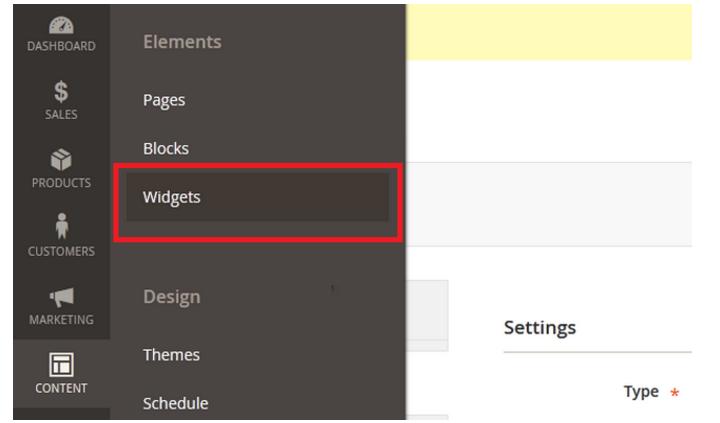
برای دسترسی به مدیریت ویجت ها، به بخش محتوا> ویجت ها بروید که در داشبورد مدیریت قرار دارد.
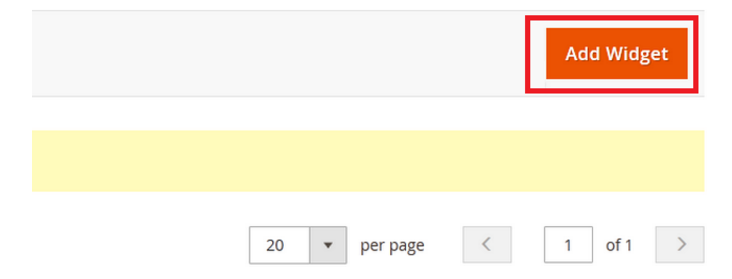
برای ساختن ویجت جدید بر روی “اضافه کردن ویجت جدید” کلیک کنید.
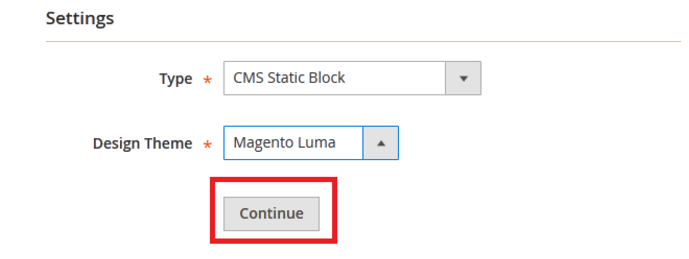
در اینجا نوع ویجت را تعیین کنید.
برای رفتن به تنظیمات بخش کاربری فروشگاه بر روی دکمه “ادامه” کلیک کنید.
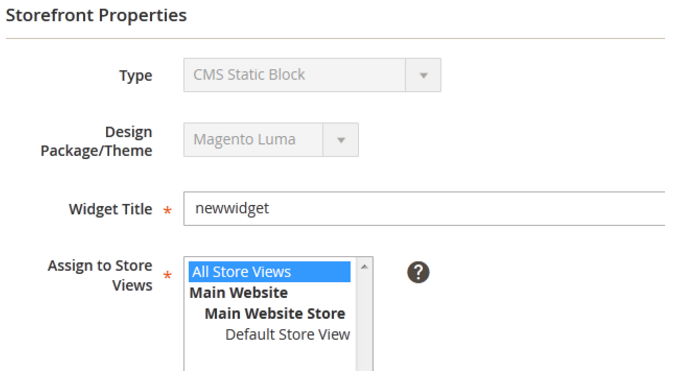
در اینجا می توانید “عنوان” و “نمای فروشگاه” را برای ویجت انتخاب کنید.
میتوانید یک طرح برای ویجت انتخاب کنید.
و در اینجا آموزش مدیریت محتوا در مجنتو 2 به پایان می رسد.
[fullwidth background_color=”” background_image=”” background_parallax=”fixed” enable_mobile=”no” parallax_speed=”0.3″ background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”#ffffff” border_style=”solid” padding_top=”50″ padding_bottom=”10″ padding_left=”0px” padding_right=”0px” hundred_percent=”no” equal_height_columns=”no” hide_on_mobile=”no” menu_anchor=”” class=”” id=””][separator style_type=”single” top_margin=”” bottom_margin=”20″ sep_color=”#2d2e42″ border_size=”” icon=”” icon_circle=”” icon_circle_color=”” width=”” alignment=”center” class=”” id=””][one_half last=”no” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””][imageframe lightbox=”no” gallery_id=”” lightbox_image=”” style_type=”none” hover_type=”none” bordercolor=”” bordersize=”0px” borderradius=”0″ stylecolor=”” align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” hide_on_mobile=”no” class=”” id=””]
 [/imageframe][/one_half][one_half last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””]
[/imageframe][/one_half][one_half last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””]با کارشناسان خبره ما در ارتباط باشید
در این راستا کارشناسان نت وب علاوه بر داشتن ارتباط مستمر با مشتریان، بطور پیوسته در حال بهبود ارتقاء سطح دانش فنی کارشناسان حرفه ایی خود میباشد تا بدینوسیله علاوه بر افزایش رضایت مشتریان و بالابردن کارایی سیستمها، مزیت رقابتی بهتری را برای مشتریان خود فراهم سازد.در صورت وجود هر گونه سوال در مورد مطلب فوق می توانید به راحتی از طریق هر یک از بستر های ارتباطی مدرن با ما در ارتباط باشید